学习平面设计的所有基础知识。
设计的基本原理
设计的基本原理是每个视觉媒介的基础,从艺术品到现代网页设计。甚至存在于看似不重要的细节中,比如构成设计作品的文字里。

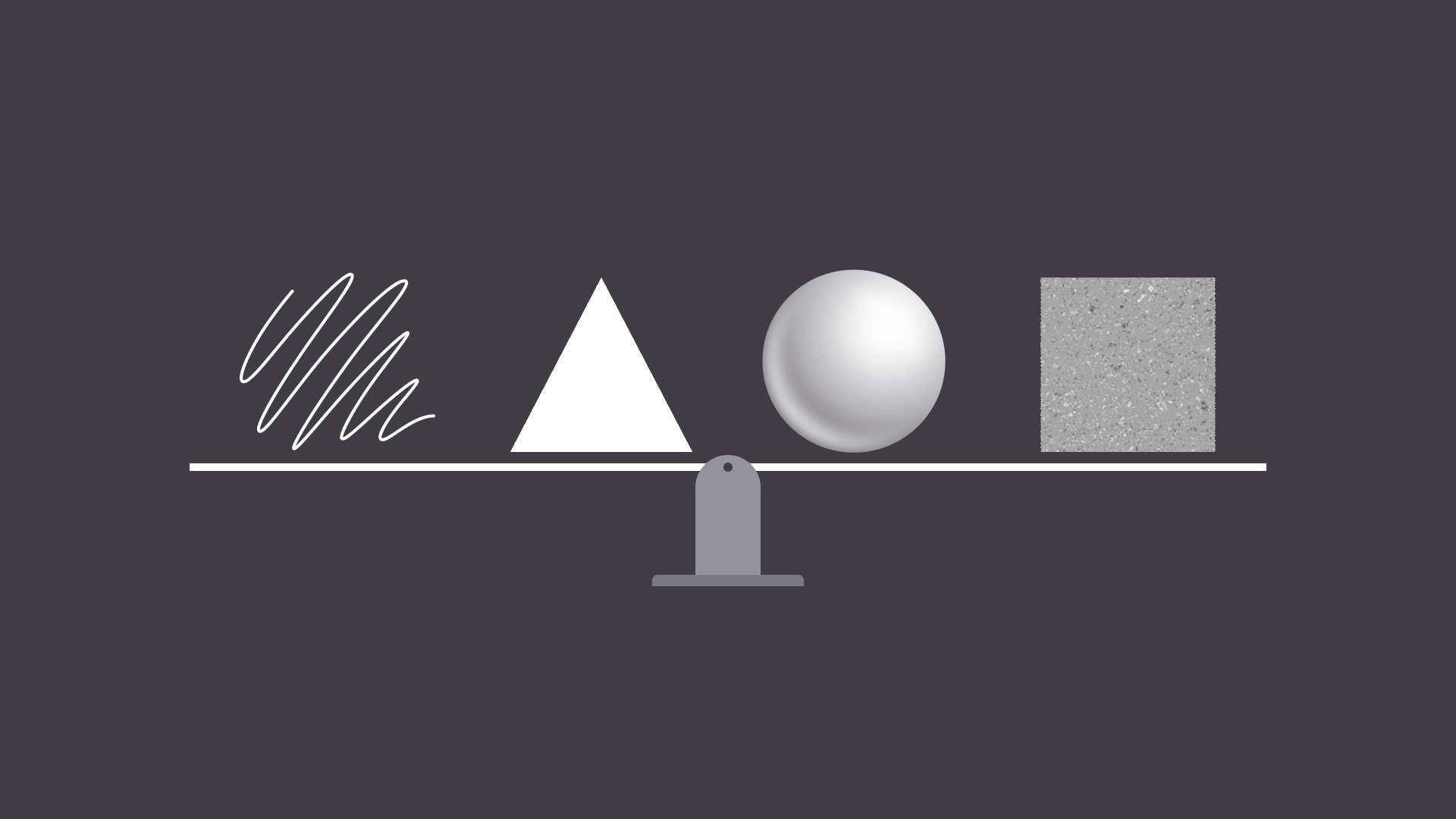
这些例子有什么共同点?都含有一些非常基本的元素,包括线,图形,图像,纹理和平衡。很少见它们单独出现,但它们在一起,就成了很多设计构成的主要组成部分。

起初,设计的基本原理可能令人生畏,尤其是你认为自己不擅长艺术这一行。但要保持开放的心态,这些原理可以教你使用不同素材,从零开始设计简单的视觉效果。
观看视频,了解有关设计基础知识的更多信息。平面设计基础之基本原理
线
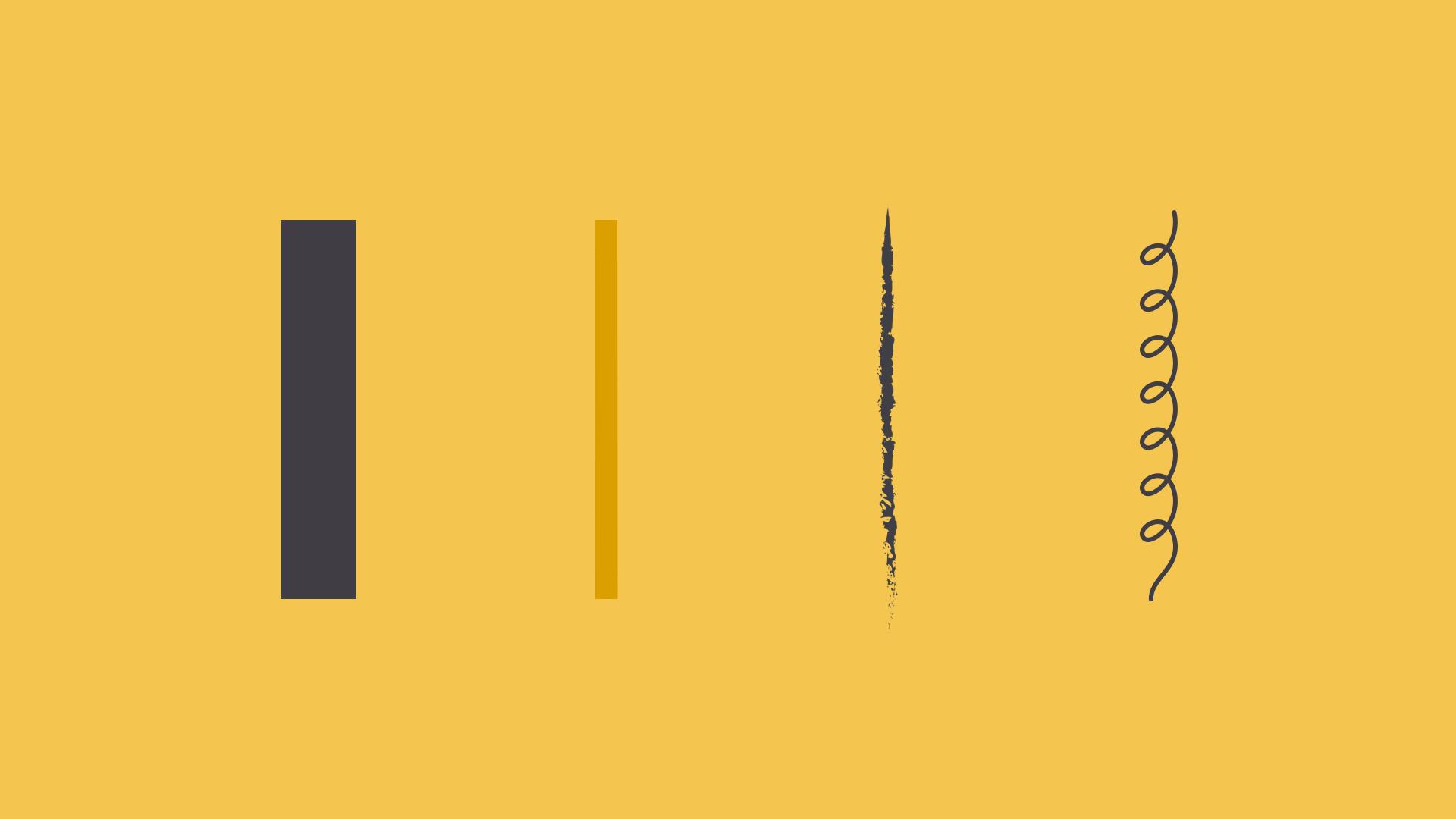
线是连接两点或多点的图形。它可以是粗的,细的,曲的,折的,或更多的样子。每种形式的线都给人带来了不同的感觉。

线经常出现在设计中,例如,在绘图和插图中。它们在图形元素(如纹理、图案和背景)中也很常见。

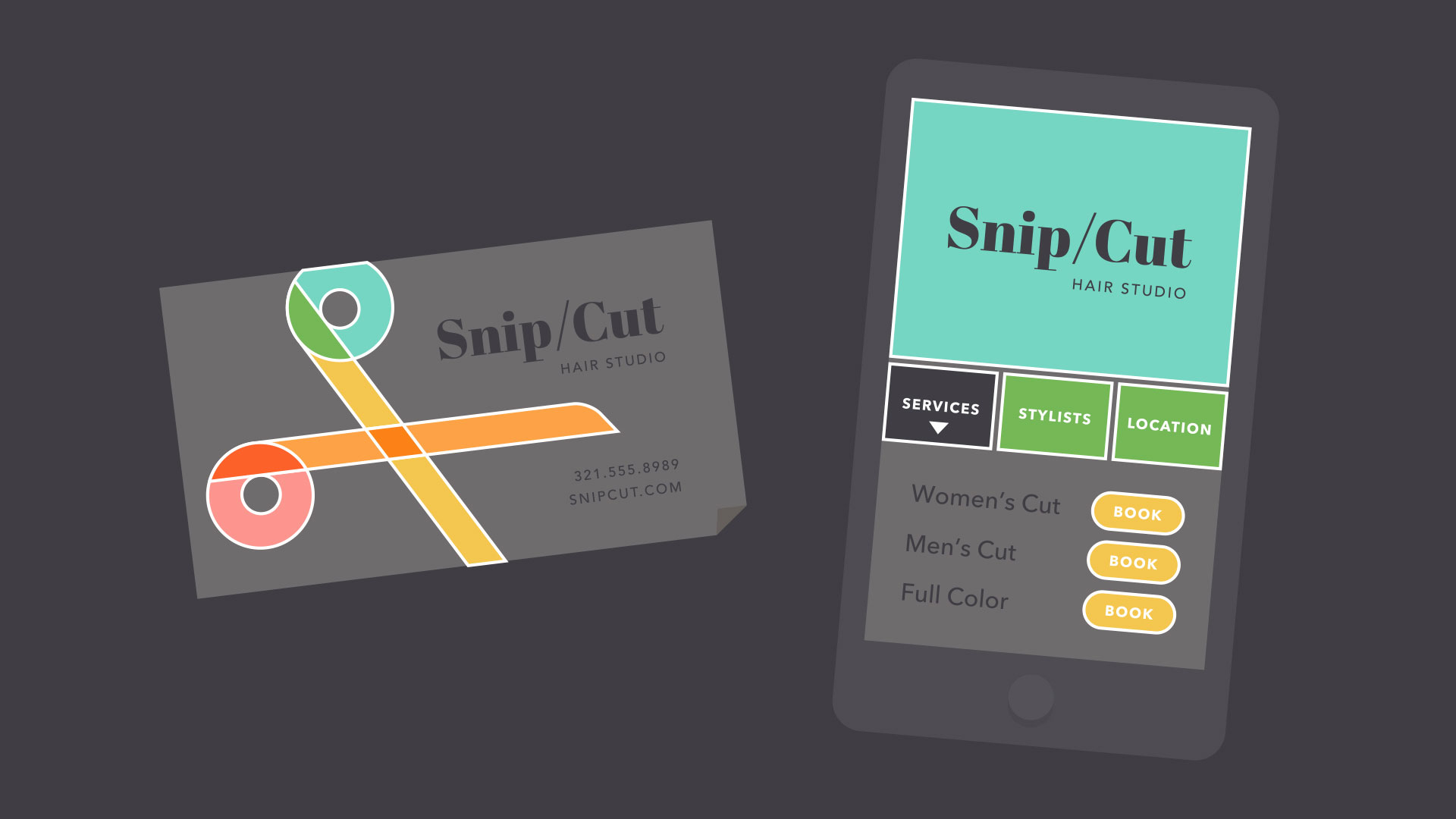
线也可以用于更简单的构图中,用于组织内容、突出强调或只是装饰。在下面的示例中,用线设计了一个流程图,将读者的眼睛从一个元素引导到下一个元素。

处理线条时,要考虑线的粗细、颜色、纹理和风格等因素。这些微妙的特点会对你的设计产生很大的影响。

找出隐含线的地方,例如,在文本中。即使在这里,尝试不同的风格的线也可以得到截然不同的效果。

图形
图形是具有可识别边界的任何二维区域。这包括圆形、正方形、三角形等。

形状分为两个不同的类别:几何图形(规则图形)和有机图形(不规则图形)。

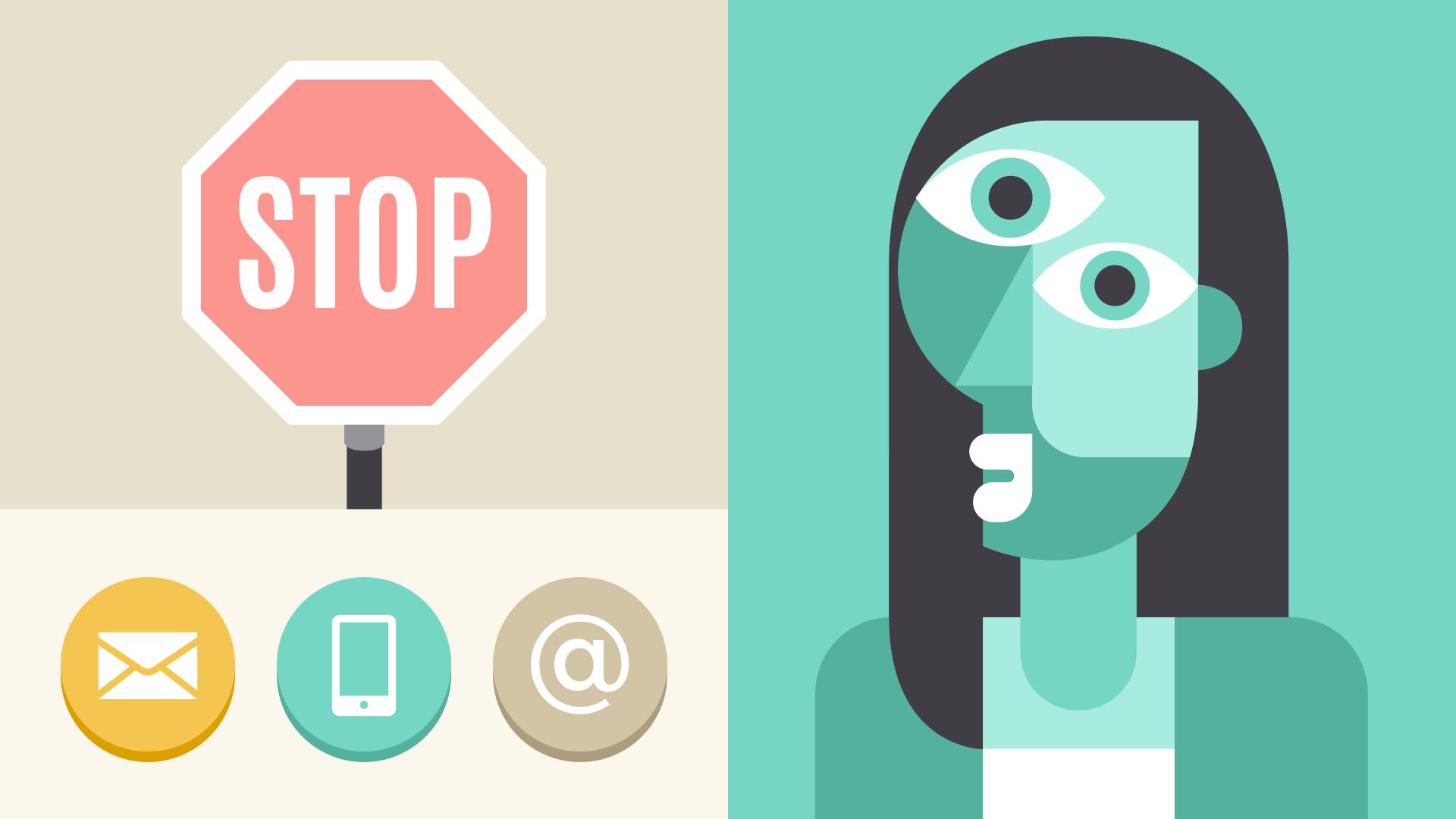
图形是视觉传达的重要组成部分。它们赋予图像含义并使其容易识别。我们能看懂街道路牌,符号,甚至抽象艺术,主要是因为图形。

在日常设计中,图形具有惊人的用途。它们可以帮人组织或分隔内容,绘制简单的插画,或者增加些作品的趣味。看看你是否能在下图中发现一些例子。

图形之所以重要,是因为它是许多元素的基础。学会在其他设计中找出它们,很快你就会在许多地方发现它们。

图像
当一个图形变成3D时,我们称之为图像。图像构成了现实世界中的各种事物,包括雕塑,建筑和其他三维物体。

但是,图像不必是三维图形。它们也可以通过插画来暗示,使用光,阴影和透视等技巧来创造立体感。

在二维设计中,光影使现实主义成为可能。没有它,像下图这样的图,一个带有高光和阴影的球,完全是另外一个样子。

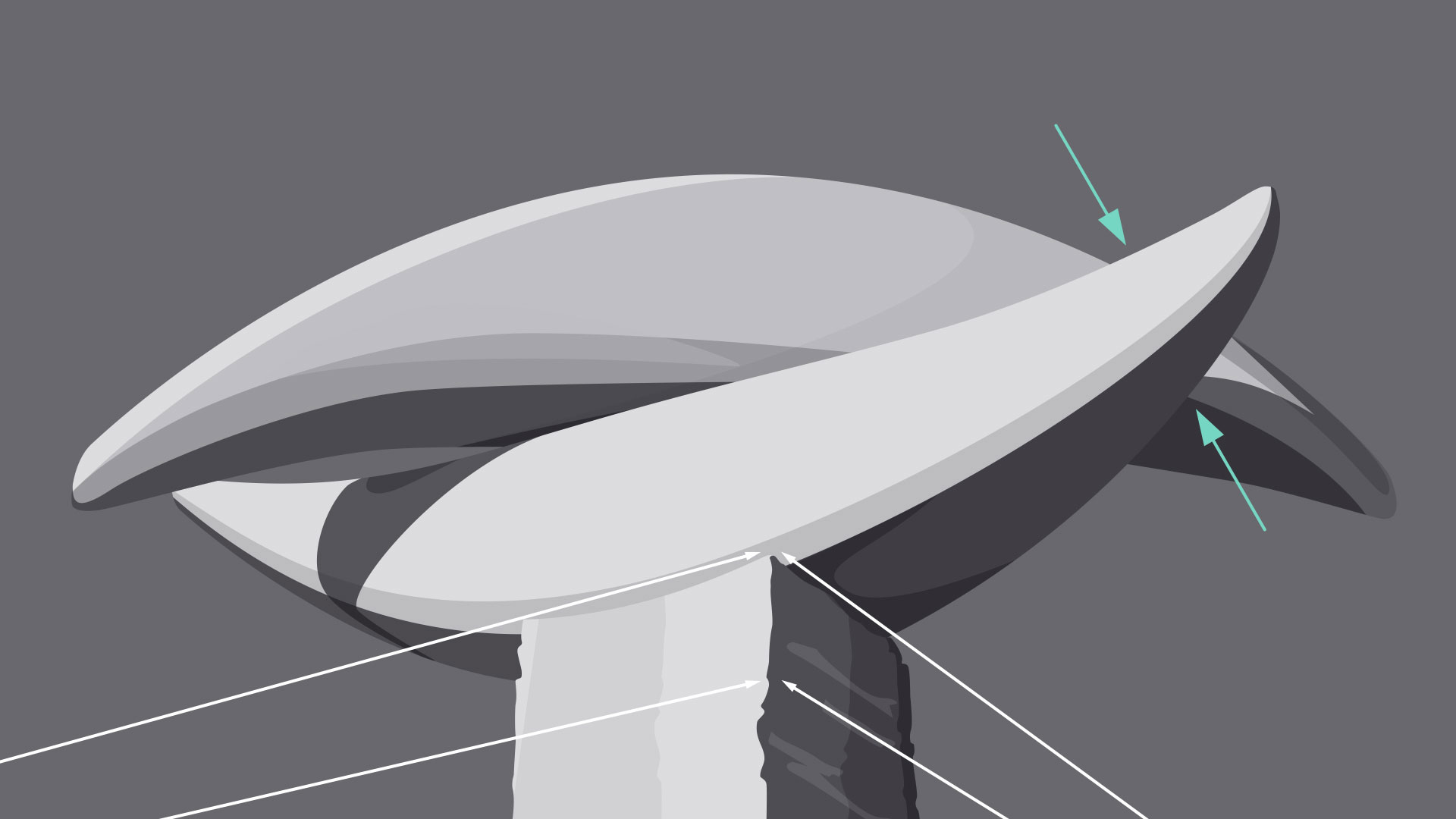
即使是扁平化的设计,也会使用类似的技巧来增加立体感。下图中,照明和阴影不是写实的,但仍然暗示了有结构和纵深的立体感。

在日常构图中,图像的用途是一样的,只是立体感逊色一些。例如,一个简单的阴影可以产生层次的错觉,给物体带来空间感。

基本图像可以给你的作品带来一些真实感,使用得当,这会是一个强大的工具。
纹理
纹理是物体表面的物理材质。和图像一样,它可以是三维物体的一部分,如下例所示(闪亮的陶瓷罐中的小仙人掌)。

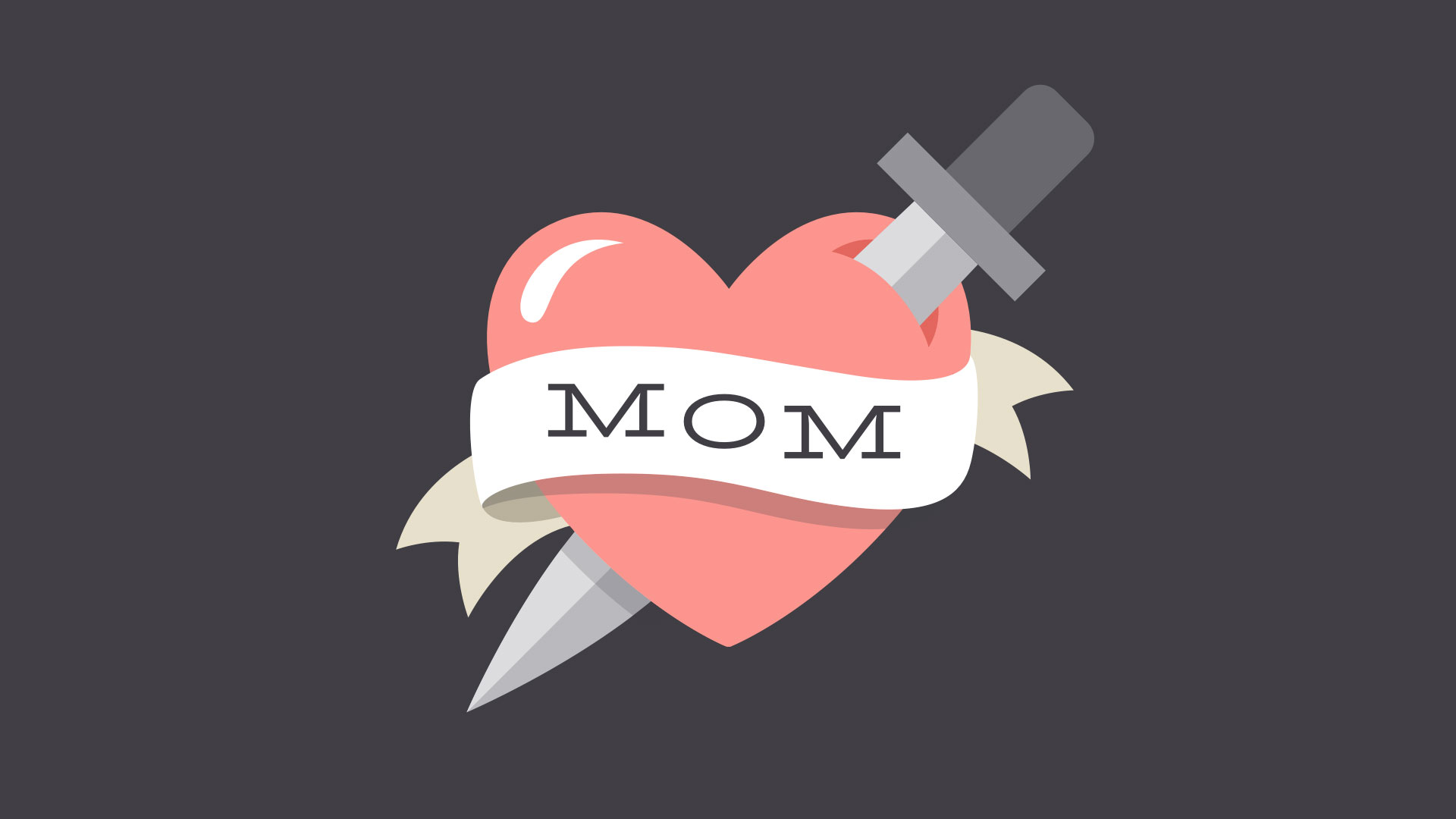
或者它可以通过插画来暗示,暗示它在现实生活中,是有纹理的。

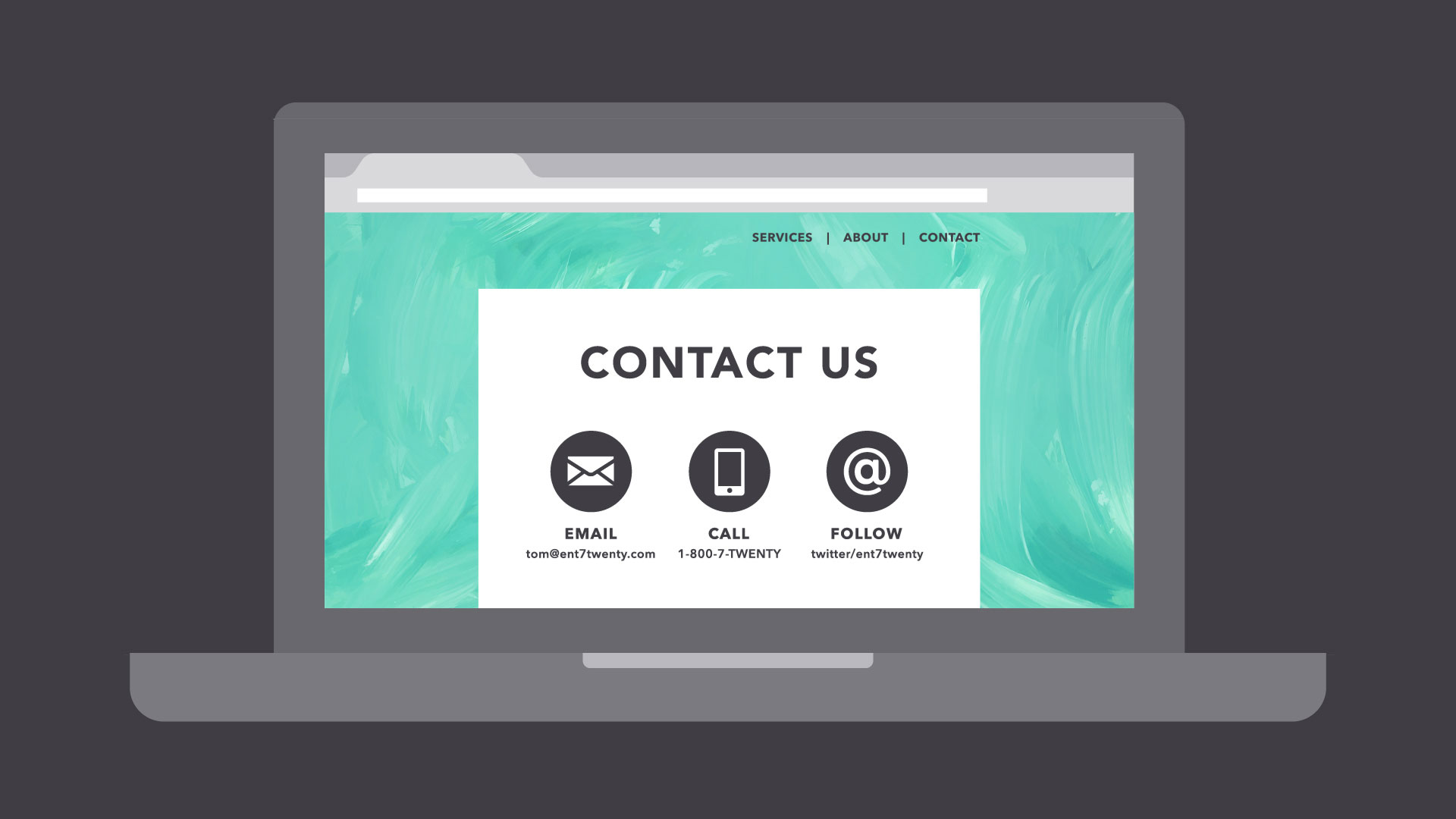
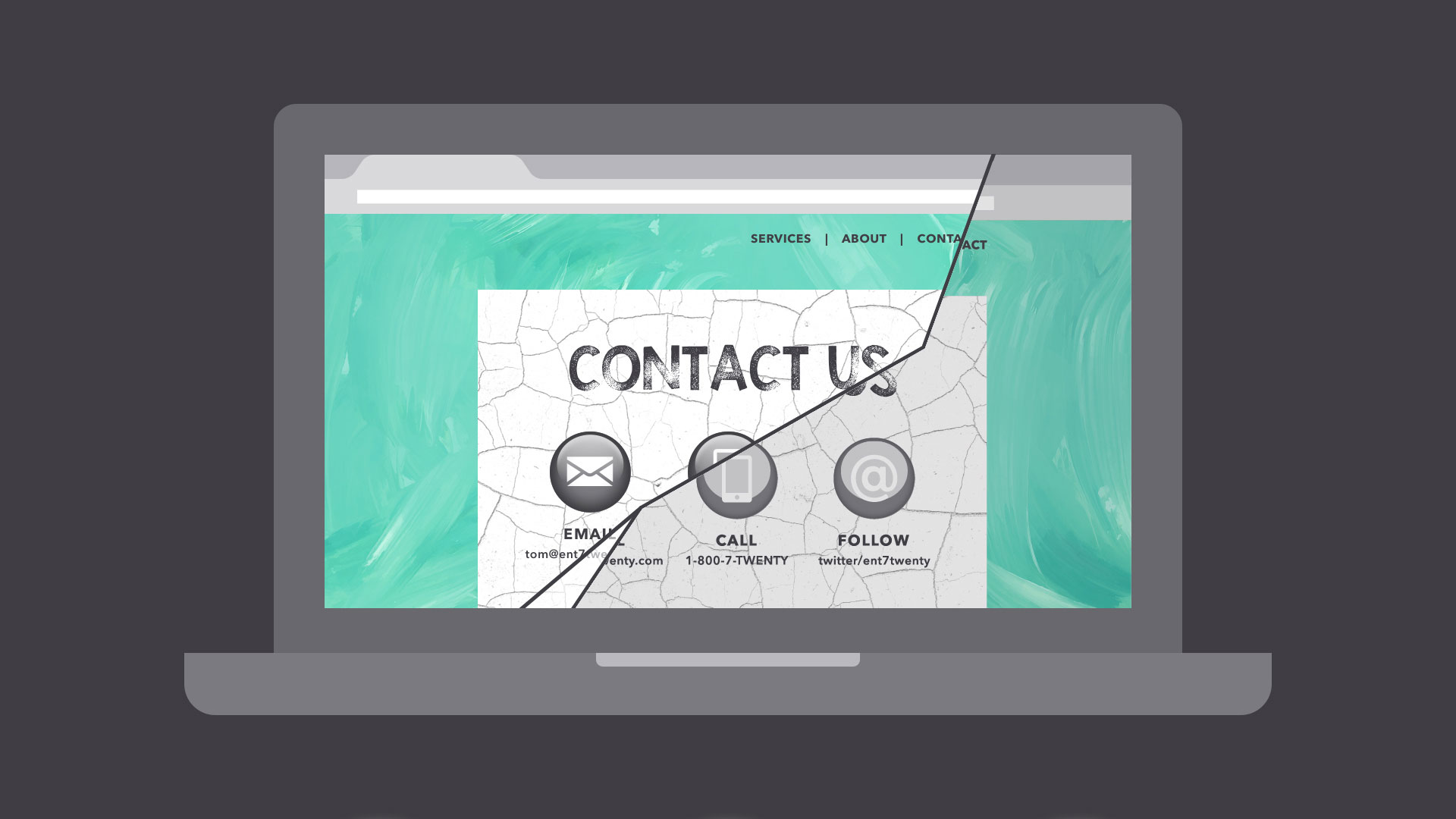
在设计中,纹理为平面图像增加了立体感和触感。物体看起来平滑、粗糙、坚硬或柔软,这都取决于纹理元素的作用。

对于初学者来说,纹理可以用作出色的背景图像,并且给你的作品增添很多趣味。仔细看,你会在意想不到的地方发现纹理,例如仿旧的字体和光滑的图标。

纹理的使用要小心,不要过度,过多的纹理会让你的设计丧失品质。

平衡
平衡是视觉权重的均匀分布,换句话说,这些元素吸引观众眼睛的程度。平衡会受到许多因素的影响,包括颜色,大小,数字和负空间。

对于初学者来说,掌握平衡可能很棘手,因为它需要一些直觉。幸运的是,设计界充满了可以帮你了解其不同时期的案例。

对称设计指在轴的两侧元素是相同或相似的。它们在视觉上感到平衡,因为两边的视觉权重是一样的(不必完全一样)。

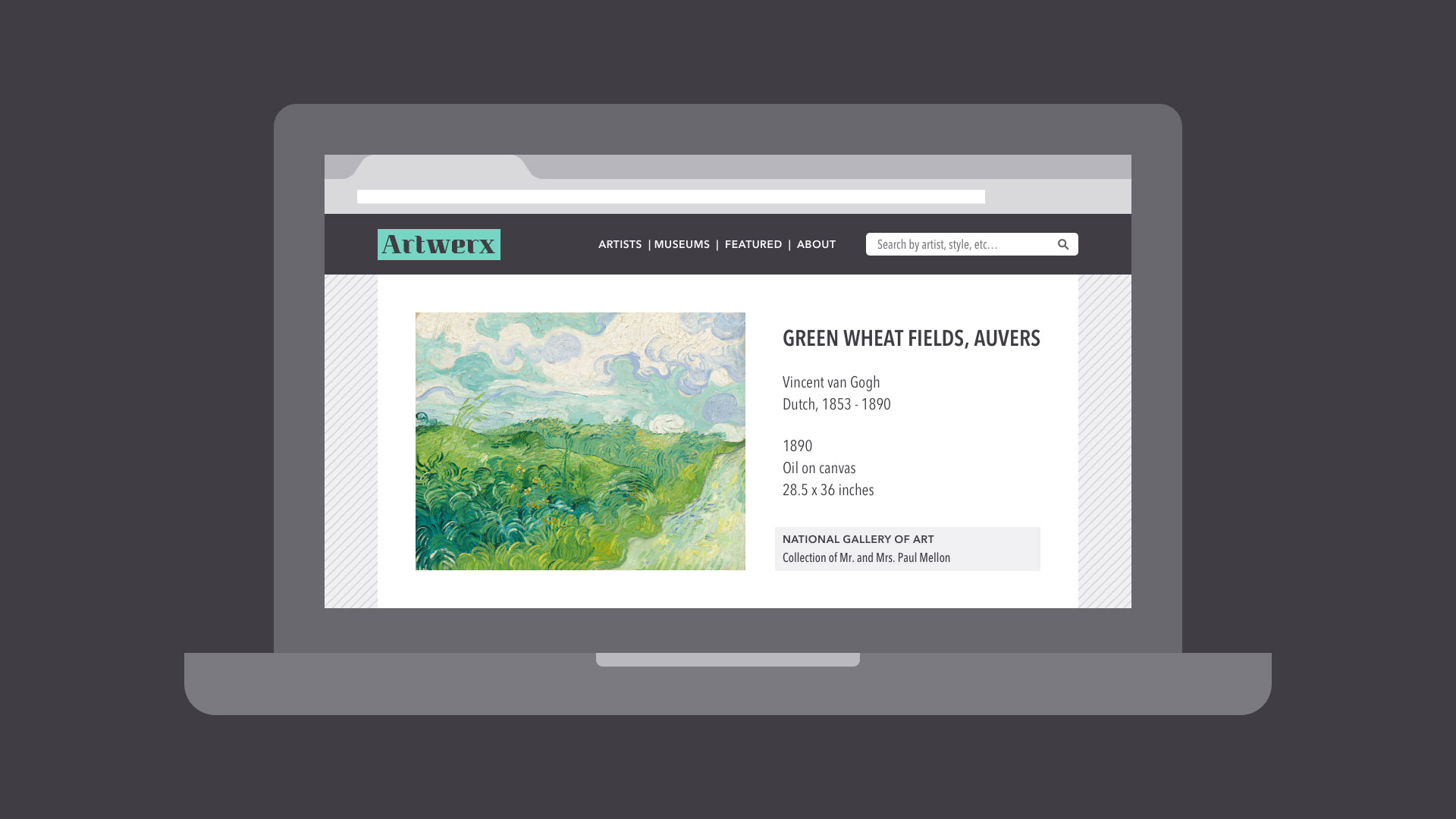
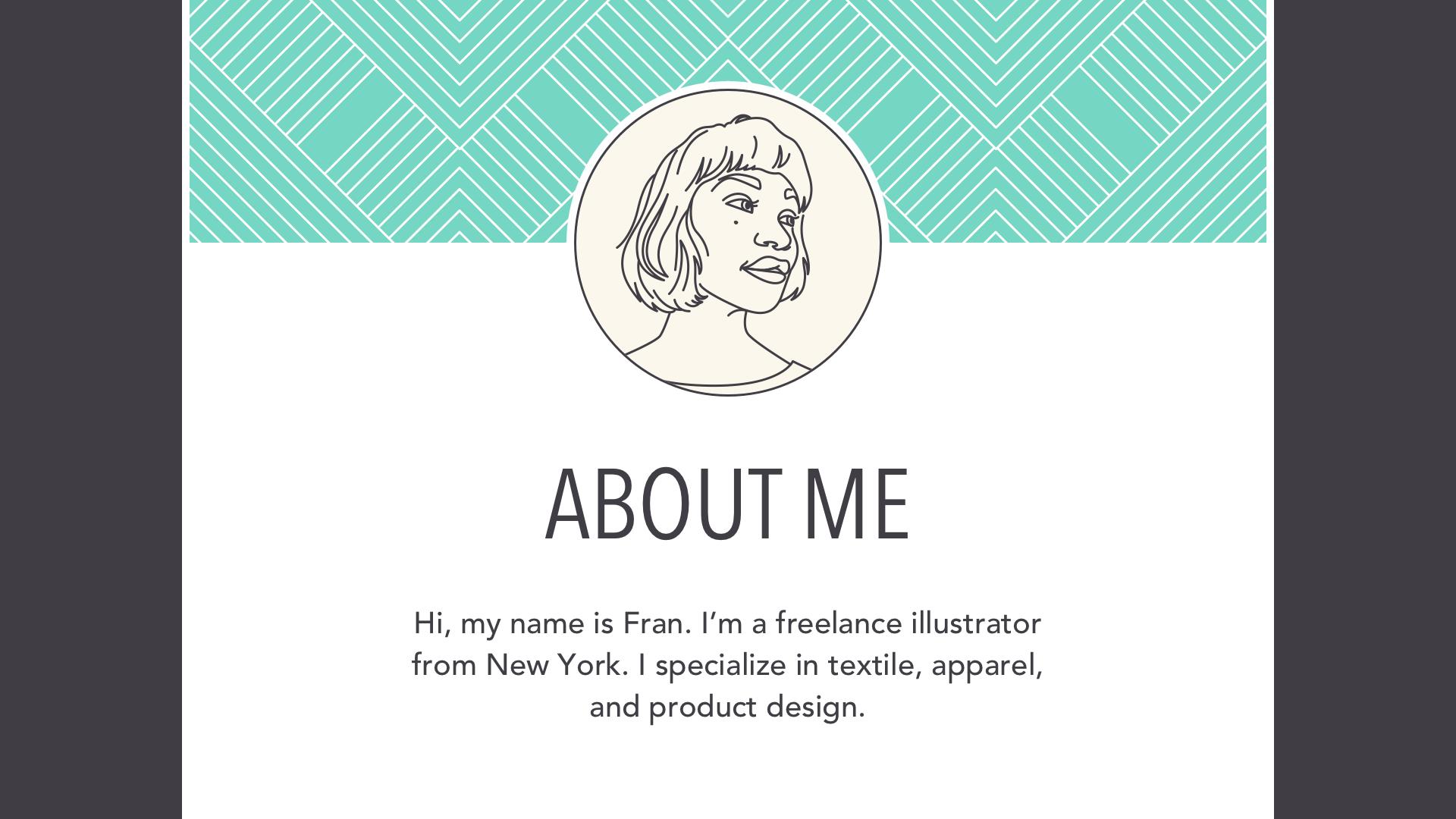
不对称设计不同,但权重仍然均匀分布。构图是平衡的,因为它引起人们对要传达的焦点的关注(在此示例中,是该人的姓名和公司徽标)。

三分法则
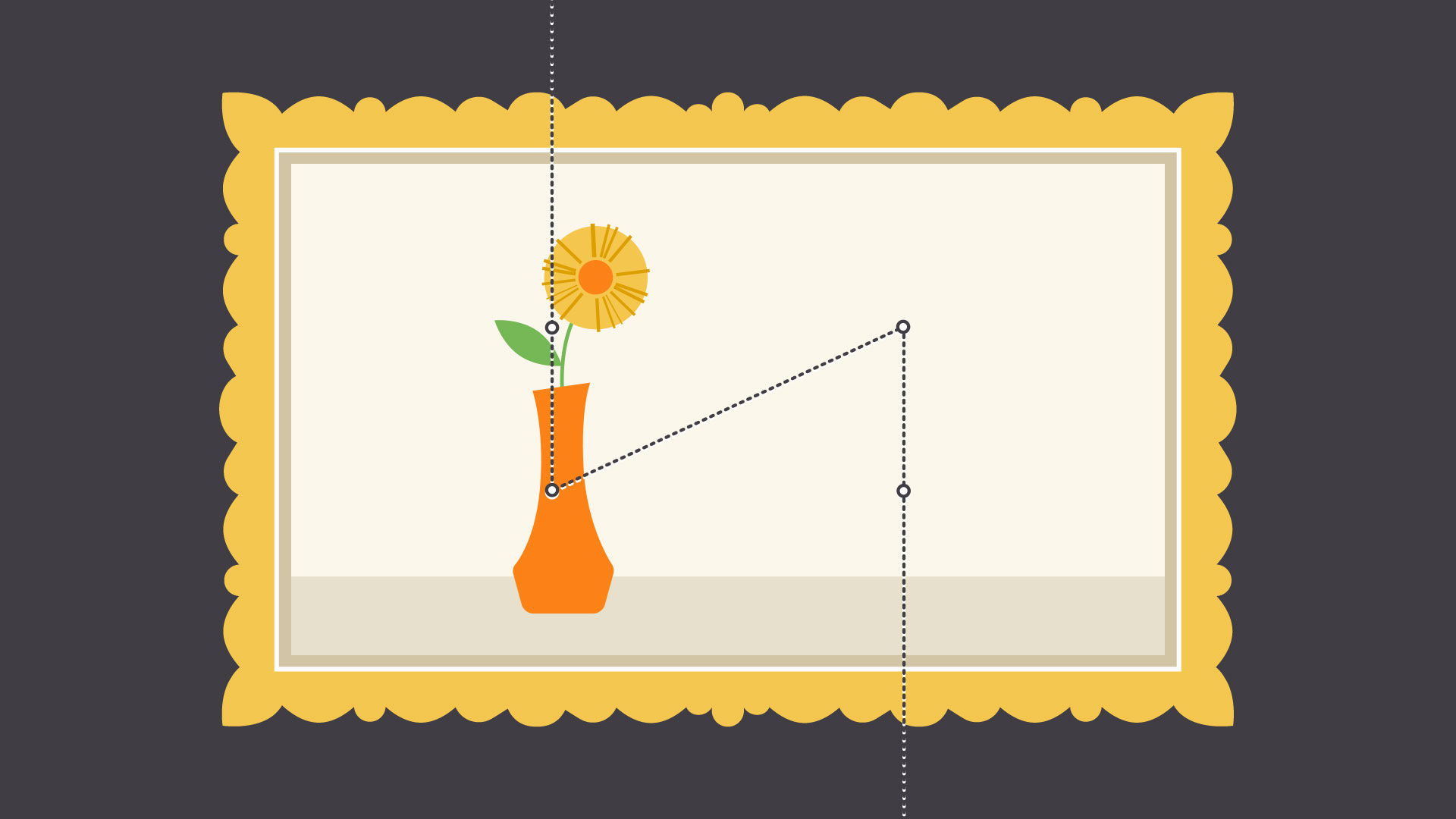
很多人,包括设计师和摄影师,都会用到三分法则。就是把画面划分为一个3x3的网格。图像的焦点放在其中一条网格线上或附近,从而与其余空间形成视觉平衡。

我们发现这种构图很有吸引力,因为根据研究,人眼在扫描设计时自然会遵循这一路径。

小结
设计的基本原理是关于大局的方方面面——换句话说,要学习欣赏构成设计的诸多小细节。

这种洞察力几乎可以应用于任何类型的项目,无论是给自己设计作品,还是只是在寻找简单的方法来提升自己的作品质量。

我们希望你喜欢学习设计的基本原理!
请务必查看我们的其他平面设计主题,包括:
品牌和身份




