如果你是一名B端设计师,那么“栅格化”布局一定是听到过这个名词的。
作为B端界面布局中最为底层的布局逻辑,“栅格化”一直是处于饱受争议两极分化的一个状态。有些人觉得“栅格化”华而不实,工作中从来不用,而另一些人则认为“栅格化”是设计专业度的体现,是最基础的布局规范。

那么“栅格化”对于B端设计师而言,到底是否有价值?我们又应该如何科学的理解栅格化呢?
今天这篇文章,就带大家快速的了解栅格化对于实际工作的意义:
栅格化的前世今身:
栅格化脱胎于平面设计中的“网格系统”(Grid systems)——最基础的栅格化也就是我们在设计中常用的辅助线。

(平面设计时代:无网格,不排版)
早在20世纪初,德国、荷兰、瑞士等国的平面设计师们就开始提倡用客观的设计原理进行文字的编排,二战后这种理念在瑞士得到了良好的发展,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。至此,这一设计理念开始蓬勃发展,直至今日。

(网格系统的橙皮宝书)
时至今日,互联网时代,网格系统演演变成了栅格系统,但是基本逻辑还是一样的。
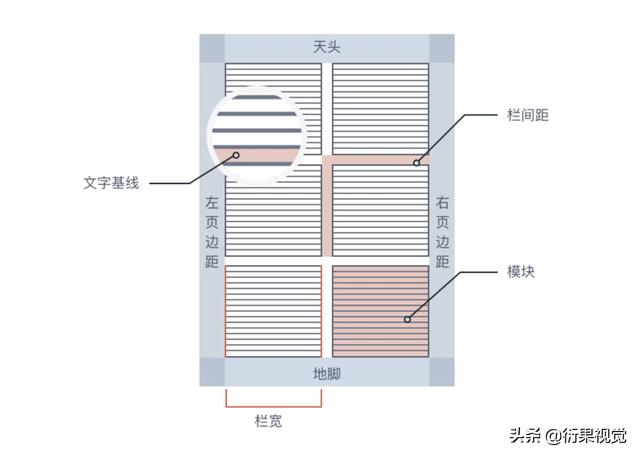
网格系统的基础逻辑非常简单:通过横向与纵向的辅助线,将画面分割成若干等高宽的“网格”,然后将元素基于网格对齐,就能获得较为有视觉秩序的设计作品,并且从阅读体验上来说,也是较为舒适的。

(平面时代的网格系统)
网页时代,由于单屏幕的信息承载量较大,如果没有整齐的布局,那么信息的传达有序性就会被削弱,所以人们借鉴了平面设计中的栅格系统,将之演变成了“栅格系统”。

(栅格化,既是美感需要,又是技术需要)
栅格化基本组成:
要理解栅格化,那么我们就需要科学的理解栅格化的基本组成元素:
1. 网格 | Grid
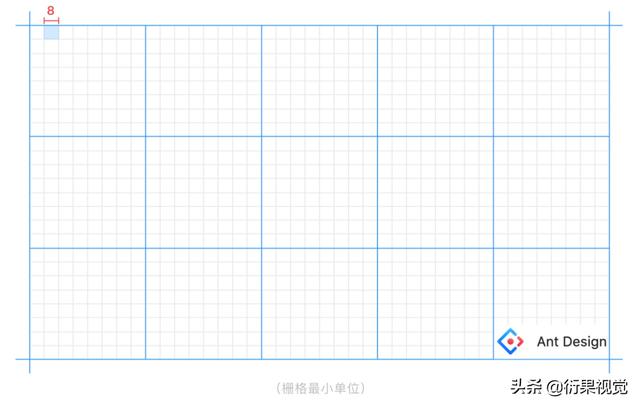
网格是构成页面栅格系统的最小单位。也可以称之为“最小基本颗粒”。
以网页为例子,最常见的“最小基本模块”通常都是8像素或者10像素。这是最为常见的基础网格参数。

注:最小基本单位在设定的时候,有2个需要遵循的基本规则:
1、不能出现小数点(1像素是无法被切割的)
2、尽量是双数(所有分辨率数据,都是双数)
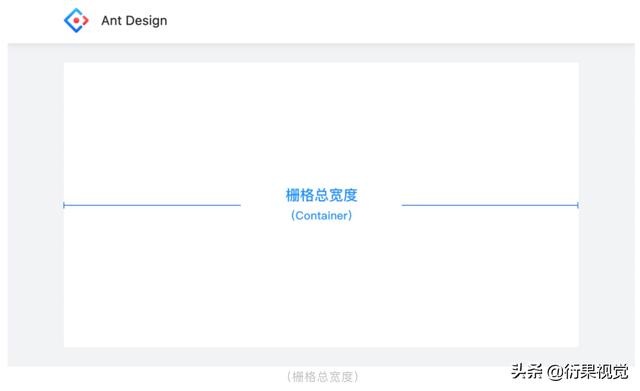
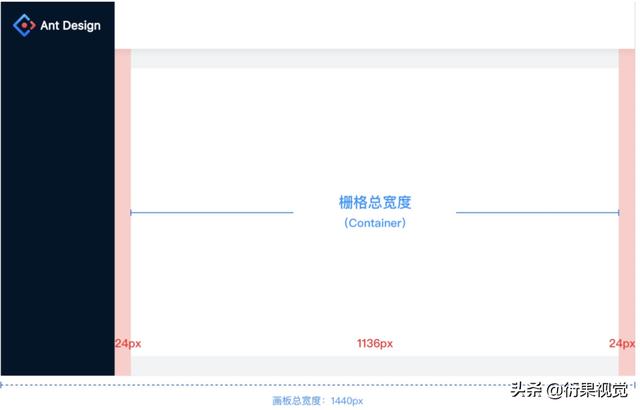
2. 栅格宽度 | Container
栅格宽度是页面栅格系统的总宽度。
这里需要注意:栅格总宽度不等于页面总宽度,而是给予内容展示的安全区域来进行计算的。

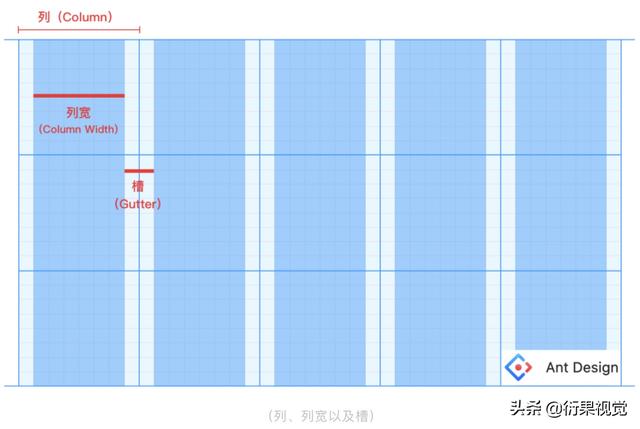
3. 列和槽 | Column&Gutter
列是栅格的数量单位,常见的列数有8、12、16、20、24、36。但是这并不是一定的,需要根据实际情况调整列数。
栅格系统中,一列中包含了列宽(Column Width)、以及槽(Gutter)两部分。槽和列的宽度,都应该是网格(Grid)数值的整倍数。

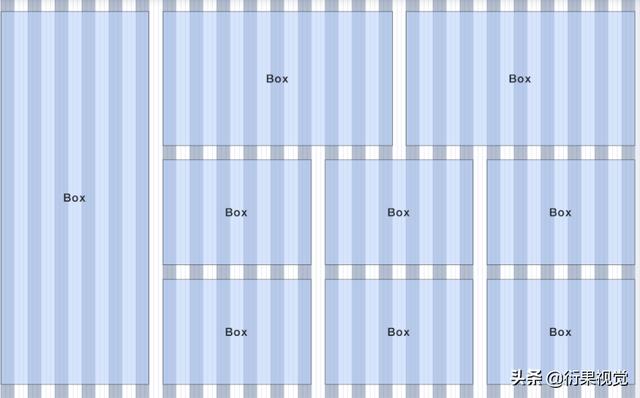
4. 区块 | Col-n
建立好基础栅格之后,一块内容通常会占用几个列,我们把这个区域理解为内容区块,用于承载一个区域的内容。

(区块=BOX)
常见入门问题解答:
1、栅格布局是否在高度上会起到作用?
答:并未强制规定。通常情况下,栅格只作用于宽度。若你对于比例关系有专业层面的执着(这里执着是褒义,毕竟设计就是讲细节的),亦可自行进行控制。
2、栅格是否会对“区块”内的元素有影响?
答:并未强制规定。通常情况下,栅格只作用于宽度。若你对于比例关系有专业层面的执着(这里执着是褒义,毕竟设计就是讲细节的),亦可自行进行控制。
3、不使用栅格能进行网页设计么?
答:理论上来说,只要你注意对齐问题,也是能进行设计的。但是从开发角度和视觉精细度来说,栅格化都是比较好的解决方案。
栅格化在B端的应用:
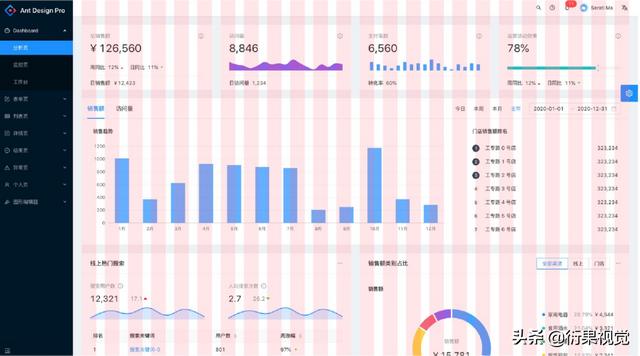
由于B端的页面信息内容往往较为复杂,所以栅格化系统在B端中,是被普遍应用的。B端常用组件库Ant design就是典型的基于8像素基础网格的栅格化设计的典范。

B端栅格化常见问题1:
栅格化在B端应用中是否需要填满页面?
并不是如此,在B端界面设计中,我们的栅格区,只作用于内容层上。

B端的框架布局千变万化,但归根揭底,基础变化就3种:



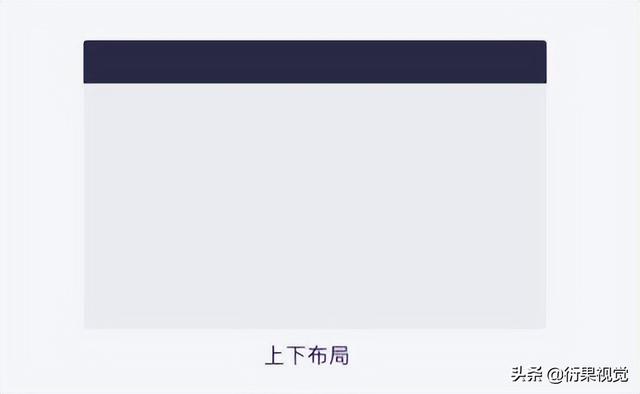
上下布局的情况下,我们的栅格作用区域如下:

左右布局以及T形布局的情况下,我们的栅格作用区域如下:

B端栅格化常见问题2:
如何确定栅格总宽度?
以内容区域宽度为基本尺寸,去掉边距后,确保栅格总宽度是网格(Grid)数值的整倍数即可。

(边距的使用,既是为了好看,也是为了好计算)
B端栅格化常见问题3:
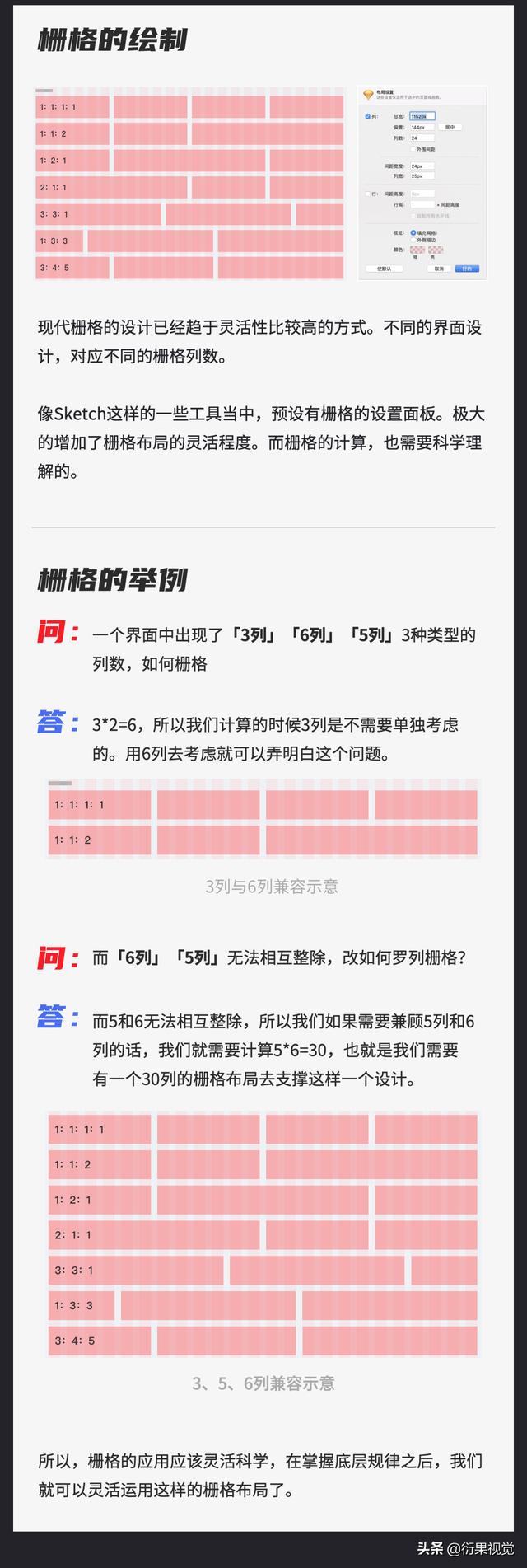
如何确定自己设计的界面应该用几列的栅格?

B端栅格化常见问题4:
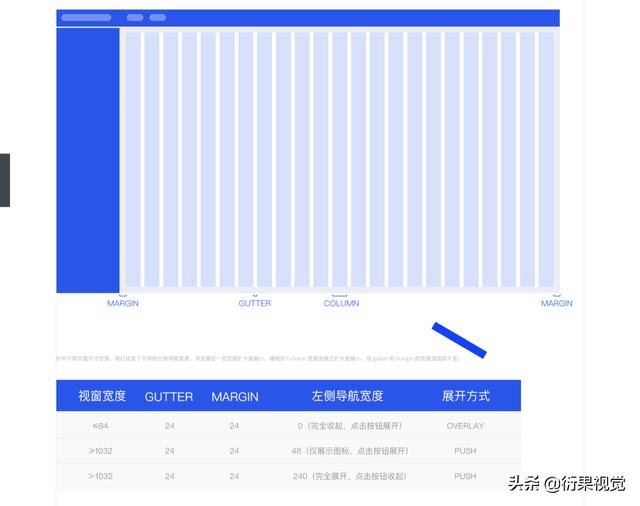
如何设置栅格:
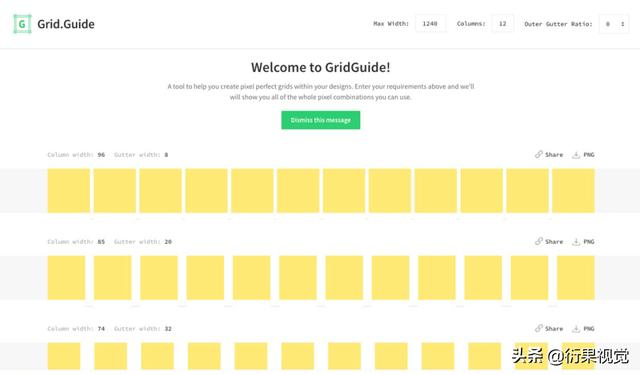
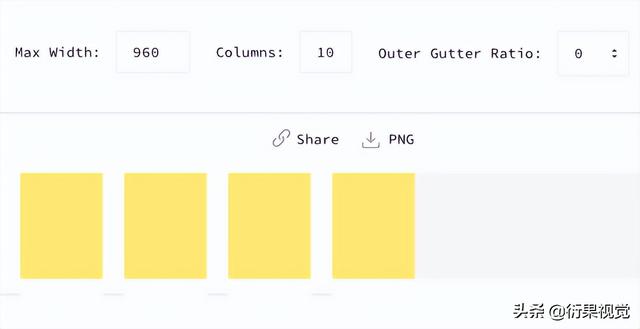
最简单的办法:

只要我们做一些简单的宽度、列与槽的数值,就能生成对应的栅格。

网站提供PNG下载,下载后直接贴到文件里就可以使用。
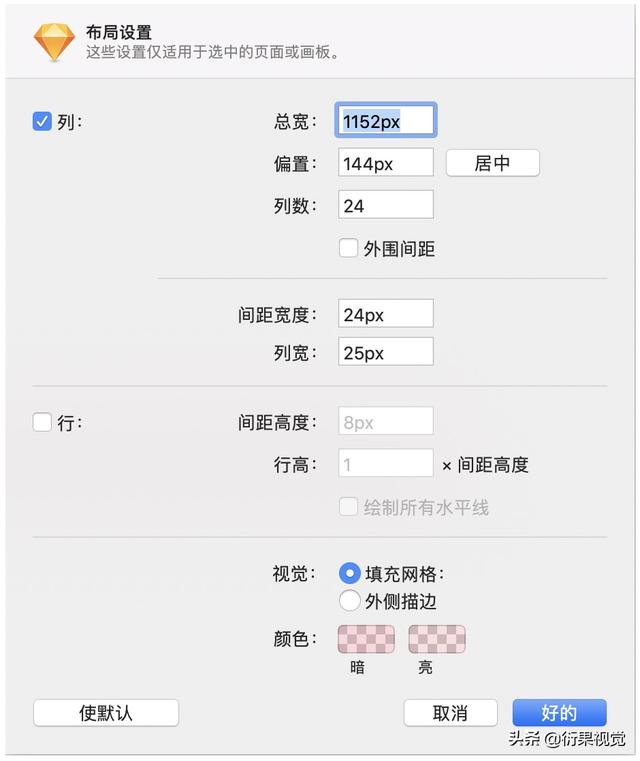
另一种方式:使用SKETCH进行设计,直接在“布局”中进行设置就好。

Sketch中相关参数,只需要理解本文中相关的参数,即可进行科学的设置。
总结:
从平面时代的网格系统,到互联网设计时代的栅格系统,虽然叫法上有一定差异,但是起的作用和基础的规则都是相通的。只要科学的进行理解,那么栅格的理解还是较为容易的。
来源网络