文章:让作品又快又好的设计方法——标签式设计
来自公众号:研习设

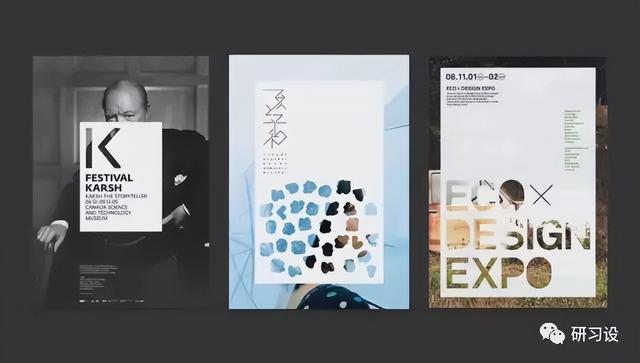
这组作品就是标签式设计的表现形式之一,是以色块的形式出现在版面当中的。

这组作品运用了线框的表现形式。

蒙版同样适用于色块形式的标签式设计。

那么如何做出这种标签式的设计呢?我们首先了解一下标签的概念。它是标明物品名称、价格、规格的纸签。是将少量信息集中整合的设计形式。标签在生活中无处不在,我们所说的标签式设计,其实就是把产品上的这个标签平移到了版面中来。

对于大多数新人设计师来说,控制完整的版面进行文字编排,难度相对比较大,特别是在文案信息不是特别多的情况下尤为明显。为了使版面变得丰富,不会显得过于空。也就出现了大量堆积素材的情况。其实我们可以换个思路。

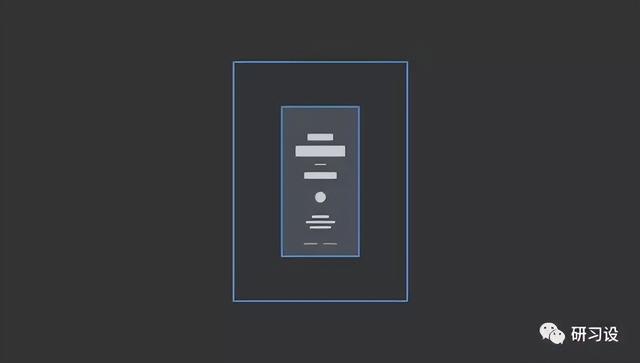
通过缩小编辑区域的面积来达到减少控制范围的目的,周围的留白面积加大,也让版面中的焦点更加突出。在缩小的区域中编排文字,相对于整个版面来说也会更容易控制。

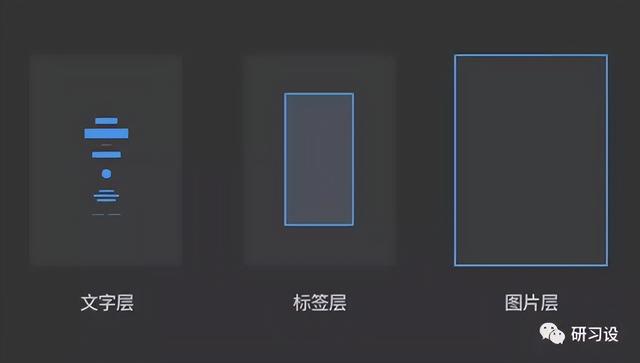
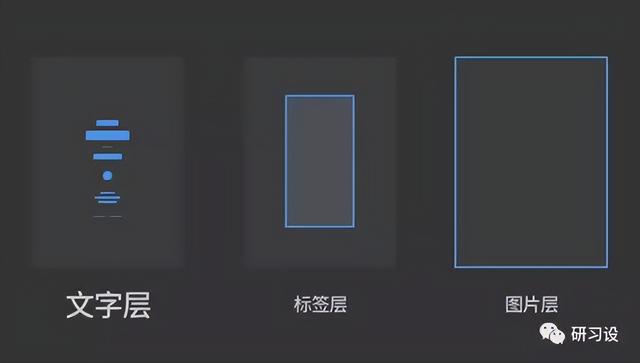
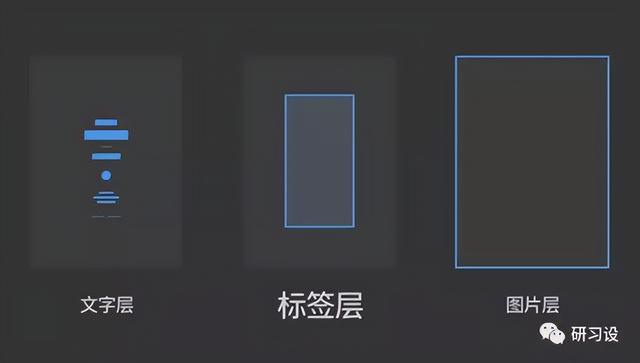
这种设计手法一共分为三个信息层。他们分别是文字层、标签层、以及作为背景的图片层。

文字层不要选择过多的字体,注意文字的组合与距离。文字要有一个层级关系。

标签层我们要知道如何确定标签在画面中的大小。

图片层要知道应该选择什么样的图片。

我们知道了背景图片的选择,那下一个我们要知道什么呢?想要研究一下这个标签放到背景里面它应该多大,我们就要从优秀的标签设计当中找到一些依据和规律。

标签的面积大小取决于多方因素的,我们需要从画面的美观度、文字数量、背景图案和版面的平衡等多种因素进行考量。从形式上来说。大致上,标签分为三种尺寸。

我们把占据画面面积大约三分之一的标签称为小型标签。

我们把占据画面面积大约二分之一的标签称为中等型标签。

我们把占据画面整个版心的标签称为满版型标签。


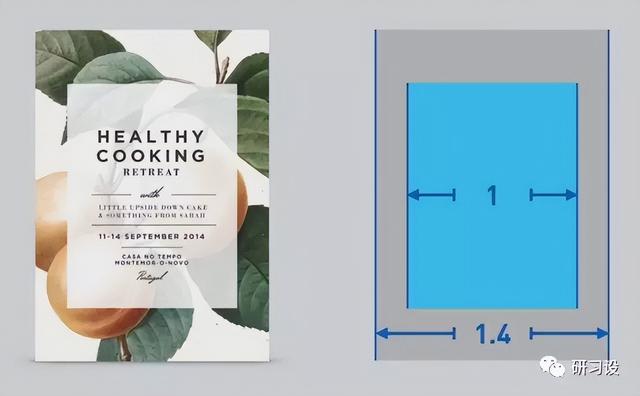
这是采用插画风格背景的图片并在文字与背景层中间添加色块来解决识别问题。我们看这个画面中以中等大小的标签出现在画面中,运用透叠的技巧让底层图片若隐若现的映衬在标签中。标签与画面的高度比是1:1.5。

标签与画面的宽度比是1:1.4。

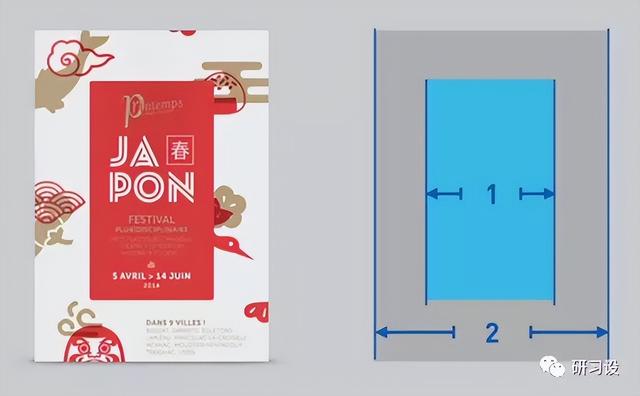
这个作品标签与画面的高度比是1:1.618。

标签与画面的宽度比是1:2。

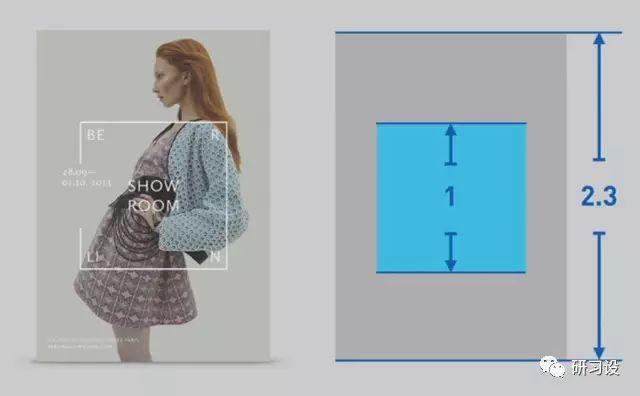
这个作品标签与画面的高度比是1:2.3。

标签与画面的宽度比是1:1.6。


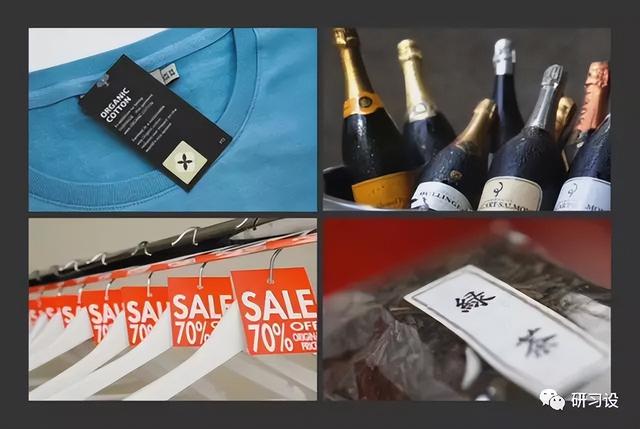
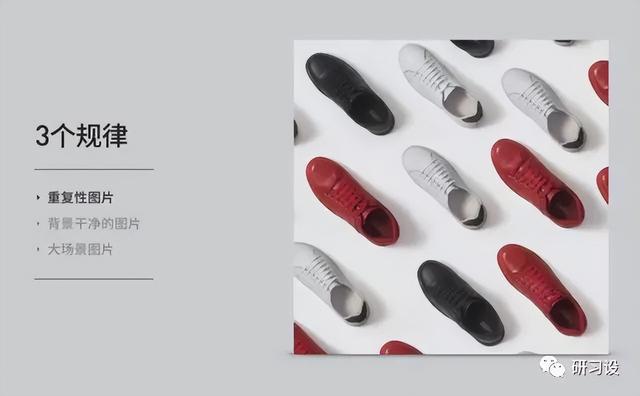
我们首先来看重复性的图片都有哪些。

这个画面中,鞋子都是以重复的形式排列的,它们没有一个明确的主体,这个就非常适合标签式设计。

这张图片,是不同的调料在相同的容器中密集排列的,并没有突出哪一个,这个也是一种重复的表现形式。

这张图片的女模特以重复的形式出现在画面中,唯一的变化就是他们的方向不同,但是这种手法,也是重复的表现形式。

这个孔明灯,它虽然有大有小,但是孔明灯是重复地出现在版面中,没有一个特别明显的焦点,所以它也属于重复性的图片。

下面我们来看背景干净的图片,这个画面中的这个模特站立在水中,它的背景比较干净、简洁。整个画面给人雅致、宁静的感觉。

这个画面的背景同样干净、简单。

这个画面的背景也是干净、简单的。

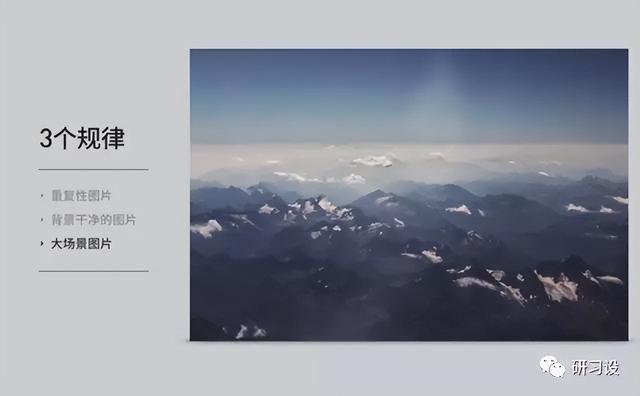
我们来看大场景图片,大场景图片与之前的重复性图片和背景干净的图片都有一个共同的特征,就是他们都没有一个明确的主体。我们看这个画面中是以特殊视角度拍摄的楼体照片。它就属于大场景的图片。

画面中展现的是以宏观视?拍摄的山峰照片,也是没有明确的焦点,也属于大场景图片。


选用上文提到的这张背景干净的照片,搭配文案进行模拟案例演示。

以线框的形式将标签添加到画面中,并添加主标题文字。因为标签已经为画面提供了足够的张力。主标题的字号不需要设置得过大。文字组合与标签呈居中摆放。需要注意的是线框与文字的对比不要过大。这里以标题文字笔画的粗细为基准设置线框。

接下来,我们添加时间与主办单位等信息,分别放置在标题文字的左右两端与标题呈现顶端和底端对齐。

将文字组合向上移动,并划分区域,为剩余信息提供编排空间。注意这里为了与外框区别开来,降低了线条的粗细度。

将标签划分为4栏,并添加栏间距,就可以看出,三分之一的位置预留给其余信息,而顶部文字组合摆放在标签三分之二的居中位置。

接下来将其余信息编排到版面中,标签组合就完成了,文字信息以大中小的层级编排在画面中,一级文字是主标题,二级文字是时间信息,其次是策展人、参展人与展览地址。再然后是主办单位。右侧剩余的信息暂且保留,之后编排到版面中,与标签内文字产生呼应关系。 接下来我们返回图片的部分。

首先将图片裁切成我们需要的比例。

因为需要将标签叠压在人物身上,为了避免文字的识别度遭到破坏,这里调整人物的位置以适应版面。

将人物向下移动,版面上部因为缺少图片信息,出现了缺口,出现这种情况应该怎么办呢?我们观察画面中背景颜色比较单一。我们可以通过吸取画面边缘的颜色将缺失部分覆盖的方式解决。

接下来添加之前做好的标签组合,虽然将标签放置到了版面的几何中心,但视觉上却给人向下掉落的感觉。画面中的重心也并不平衡,有些头轻脚重。

人眼的视线通常位于几何中心偏上的位置,为了让画面平衡,将标签向上提升与视线对齐。

以人物脚到版面边缘的距离为版心,将剩余的文字信息添加到版面中,这个画面就完成了。

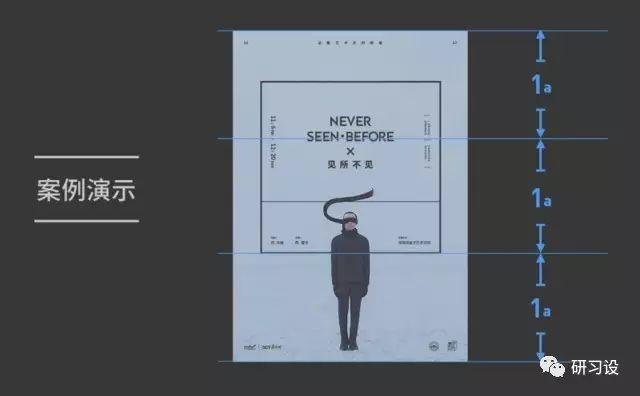
接下来我们可以规范一下画面,版面中标签的底部留白高度是画面的三分之一。

顶部留白高度是整个画面的六分之一,标签高度是1.5a ,画面高度是3a。

标签宽度是7a 页面宽度是9a。

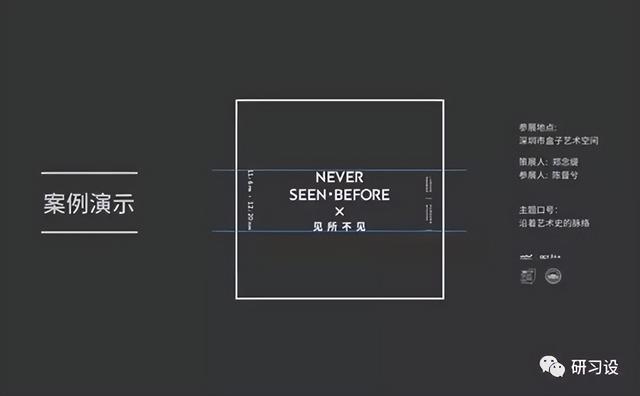
这同样是一张背景干净,主体清晰的画面,适合使用线框的标签形式与主体结合,背景色彩不会影响到文字的识别。

首先确定标签的大小。这里加入中等型大小的标签。

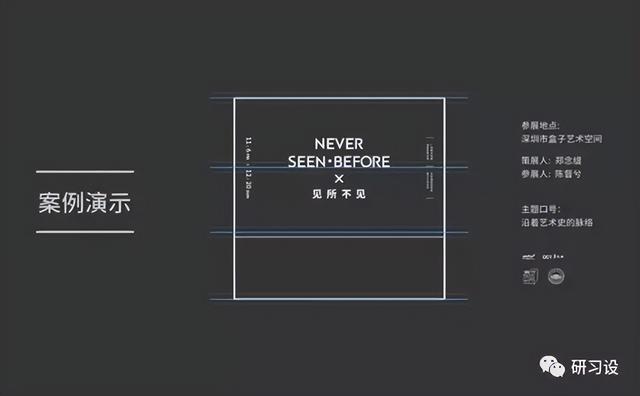
擦除部分线框,使线框与人物产生穿插效果。

将主标题划分好层级关系后,放置到画面中。

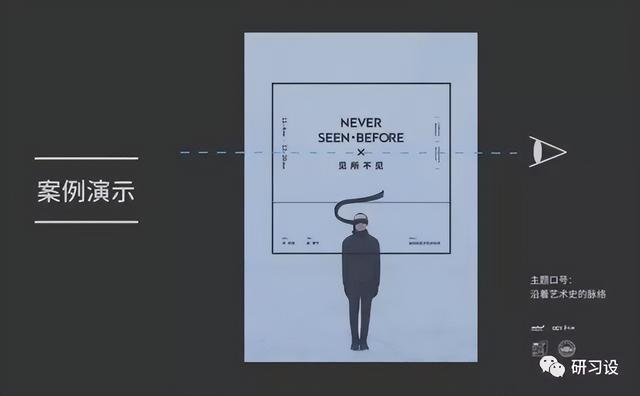
继续刻画主标题,添加引导线,为标题带来了装饰效果,同时也解决了顶部文字长度过短的问题。

为组合添加图标,使文字组合变得更丰富饱满。

接下来添加二级信息,信息的添加围绕人物主体的轮廓放置。

将剩余信息添加到画面中来,这个画面就完成了。



标签式设计是这种以色块、线框为主体的设计形式的代称。是一种简单的设计技巧。能够解决画面中文字添加后的识别性问题,也具有为画面添加形式感的作用,常见于电商、产品包装、海报等领域。本期我们学习了标签式设计的相关概念与技巧,了解了它的优点和底层图片的运用,并解构了相关优秀作品。希望大家能够活学活用。