编辑导语:在互联网时代,几乎每个人都会遨游在各个社交平台里,当然其中也有很多人热衷于分享内容。本篇文章作者讲述了为什么要给发布的内容加标签,以及如何设计打标签功能,感兴趣的一起来看一下吧。

我们在抖音、小红书等平台发内容的时候,都有一个添加标签(现在一般都叫“话题”)的选项,不同平台添加标签的方式还不大一样。
今天来简单聊下,为什么要给内容添加标签?对用户和平台有什么价值?
一、为什么要有打标签功能
如果我今天在抖音上传了家里猫咪的视频,没有打标签,只在描述里写上:「它好可爱呀!」
平台应该如何把这条视频推荐给喜欢小猫咪的人,反过来用户应该搜索什么才能搜到这条视频。
在这种情况下,较为合理的方式是负责内容审核的同学先看一遍视频,给这篇视频打上「小猫咪」、「宠物」等等标签。
这样的做法非常耗人力,像小红书这样的大平台每天都有海量的内容被生产出来,全靠平台员工打标签大抵是不现实的。
因此就寄希望于用户能够主动打标签,并且用户对于自己发布的内容更熟,更清楚打什么标签,所以就向用户提供了打标签的功能。
总结一下:
- 标签的作用是:能够让平台、用户快速了解到内容是什么、有什么特征,帮助定位、聚类内容。
- 打标签功能开放给用户主要是因为:大平台每天生产的内容体量太大,人力无法支持标注+用户更清楚自己发布的内容应该打上什么样的标签。
二、为什么用户要打标签
用户为什么要多花时间去添加标签,这个问题要从用户的动机说起。
在平台发布内容的用户大致有这几种:
- 专业的自媒体作者,希望通过平台赚取经济利益;
- 纯粹的分享者,希望自己的经验、专业能力可以帮到别人;
- 生活记录者,会把平台当做记录美食、心情的记事本。
前两类人的共同的诉求,那就是发布的内容被更多人看到。
第三类“生活的记录者”,也会欣慰于自己发的内容被人点赞、夸赞,前提也是能被人看到(当然也有一小部分用户把平台当日记本、发的内容都设置自见)。
如果平台告诉你:打标签就能有更多的人看到你的内容。你干不干?
比起花钱买推广(比如抖音的dou+、小红书的薯条),动动小手打标签的成本不算太高。
三、打标签功能怎么设计
一般打标签考虑三个环节:打标签入口、历史和推荐标签、标签聚合页。
1. 打标签入口
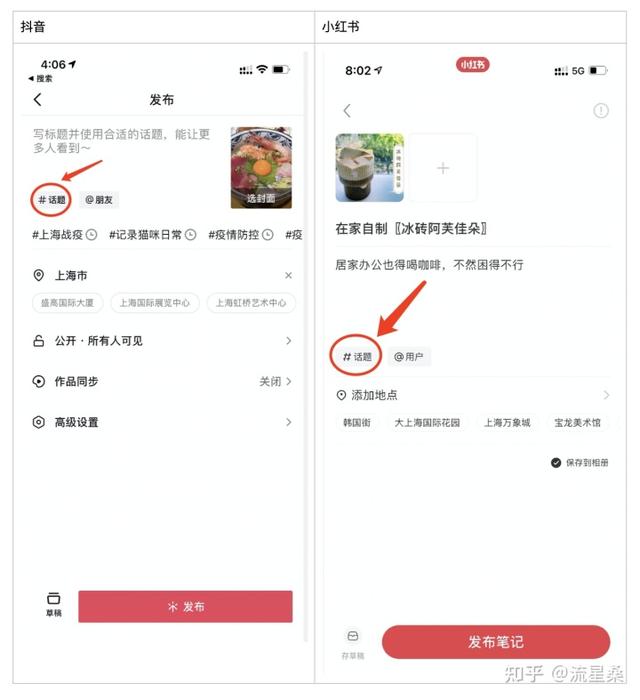
一般都在内容发布页,各家的图标和文案都差不多,见下图:

2. 历史和推荐标签
虽然说打标签,但是如果要打多个标签,手动输入还是挺麻烦的。
除了麻烦,也有可能一时半会想不到要打什么标签,像lofter、半次元上就有名为「不知道打什么标签」的话题。

为此平台做足了功夫来降低用户的打标签成本,使打标签变得更容易。
一般会提供「历史标签」和「推荐标签」来提升打标签效率与准确度。

3. 打标签后的聚合页
添加了标签的内容发布后,在其详情页内,标签一般是可点击的。
点击标签后会进入一个聚合页,页面中的内容都是带有这个标签的。
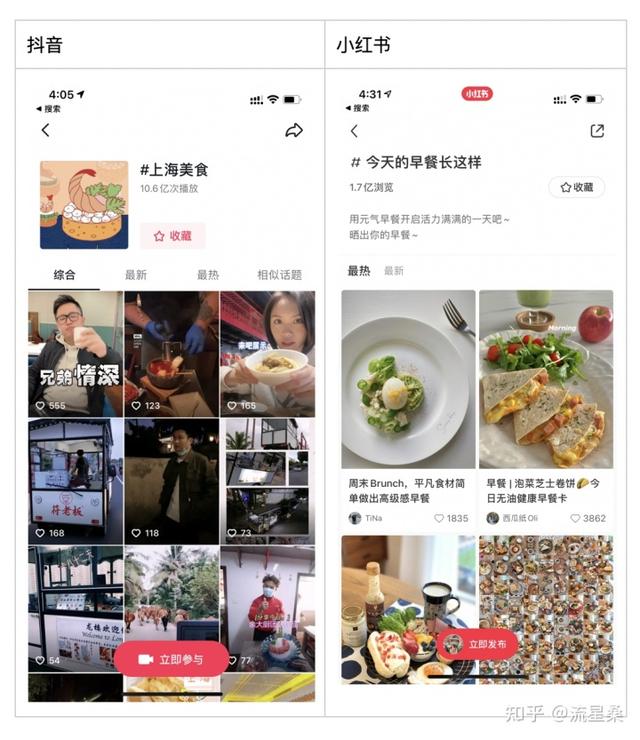
这杯页面一般包含几个关键要素:
- 话题播放量(浏览量):指话题下的所有内容的总播放量(浏览量);
- 内容卡片:展示具体的内容,一般会展示点赞数,为排序提供可解释性;
- 筛选tab:可根据热度、新鲜度等条件进行筛选;
- 投稿按钮:点击后进入的内容发布页会自动带上这个标签。
几个平台的标签聚合页:

聚合页的价值在于:
- 对看内容的消费者而言,可以在这个页面上找到更多关于同一话题的内容;
- 对创作者而言,能够通过这个页面知道这个标签(话题)的热度,以及这个标签下的创作者都创作了什么样的内容,能够提供灵感。
四、延伸:标签不是越多越好
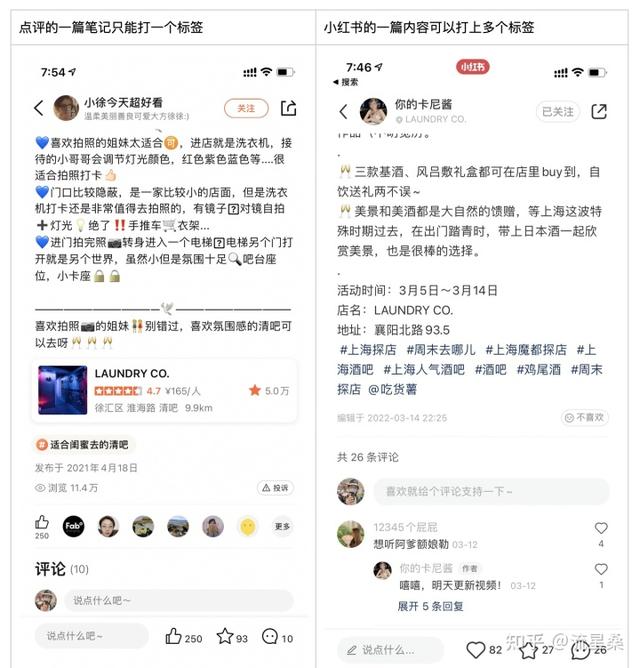
为什么抖音和小红书支持添加多个话题,但是在大众点评发笔记、发点评只能打一个?

要解答这个问题首先还是回归打标签的本质:打标签是为了尽快了解内容的特征。
大众点评聚焦于吃喝玩乐类,内容大部分是跟店铺绑定,店铺已经带有足够多的信息比如所在城市、菜系等等。
因而也就不需要用户再打关于这样的标签。
小红书、抖音上可以看到的内容题材就非常广泛了,因此需要更多的标签来给内容分类,让平台定位到这篇内容。
回到上面发的小红书和点评的截图,内容都是关于去了一家酒吧的,小红书的内容打上的「上海酒吧」、「上海人气酒吧」、「酒吧」、「鸡尾酒等标签其实都包含在了点评那篇内容绑定的店铺信息中,因此就不需要用户额外再添加了。
五、总结
1. 为什么要有打标签功能
标签的作用是:能够让平台、用户快速了解到内容是什么。
打标签功能开放给用户主要是因为:大平台每天生产的内容体量太大,人力无法支持标注+用户更清楚自己发布的内容应该打上什么样的标签。
2. 用户为什么愿意打标签
大部分用户都希望自己发布的内容能被更多人看到。
3. 打标签功能怎么设计
打标签功能一般包含三个环节:打标签入口、历史和推荐标签、标签聚合页。
本文由 @流星桑 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。